
HTML5 Games
18 Mar 2013Progress: Completed
Supposedly, HTML5's canvas tag is the future of browser-based games. I'm not so sure. Certainly, something needs to be done about the audio latency before it can really take off.
In the mean time, I decided to have a play with it.

Slide - Ah, Master! Do you perhaps share an interest in the amusements of nobility? Well, in that case, would you care to hear an explanation of the game? Use the arrow keys to solve the puzzle...
Raycasters were the seminal step in the progression to 3D games. Each frame, a series of rays are cast outwards to measure the distances of objects and render them at the appropriate scale. I've always loved their simplicity.
 The box on the left is the map. Click on it to add walls. The raycaster projection is on the right.
Use the arrow keys to move, WASD to strafe.
The box on the left is the map. Click on it to add walls. The raycaster projection is on the right.
Use the arrow keys to move, WASD to strafe.Raycaster - First version.
Raycaster (no fog) - Firefox seems to choke a bit on the fog effect so here's a cut-down version. Chrome doesn't seem to care.
I'm sure this could be sped up hugely. It should be possible to raycast to the corners of a wall block, and linearly interpolate to find the intermediate values. I might try that at some point.
 Things get a little harder when we want to draw a floor or a ceiling. Unlike the walls, which can be sampled one vertical strip at a time, the floor rotates with us. This isn't a problem if you're rendering on a per-pixel basis, but in javascript, at least on my machine, that's just too processor intensive. There's no easy way to sample an image at an angle, so it draws it to an intermediate surface, and samples again. This isn't perfect, since the resolution of the floor then depends on the size of the intermediate surface, which I arbitrarily set at 400x300. I feel there's got to be an elegant solution to the floor problem without resorting to per-pixel rendering, but I haven't quite thought of anything yet.
Things get a little harder when we want to draw a floor or a ceiling. Unlike the walls, which can be sampled one vertical strip at a time, the floor rotates with us. This isn't a problem if you're rendering on a per-pixel basis, but in javascript, at least on my machine, that's just too processor intensive. There's no easy way to sample an image at an angle, so it draws it to an intermediate surface, and samples again. This isn't perfect, since the resolution of the floor then depends on the size of the intermediate surface, which I arbitrarily set at 400x300. I feel there's got to be an elegant solution to the floor problem without resorting to per-pixel rendering, but I haven't quite thought of anything yet.Raycaster with floor
Raycaster with floor but no fog

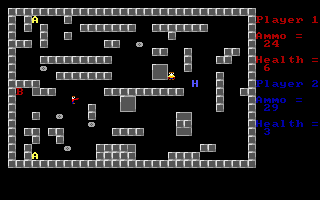
Zelda: Maze Minigames - Atrius' Kousou classic, faithfully remade (kinda) in Javascript one lazy afternoon. Mazes are randomly generated to the size you choose. The map screen is a bit hacked on but it does the job.
Raycaster Maze - By request, an ugly marriage of the maze generator with the raycaster. Glitchy and poorly written.

Next up, another remake, my one dimensional game.

Finally, living in its own indulgent box of nostalgia, Sissy Fighters
I realize now that none of these games really utilize any feature specific to canvas. It would be interesting to recreate them using conventional javascript and CSS positioning and compare the speed.