
Quickfire
17 Jul 2012Progress: Completed
This started after realizing one day how poor I was at mental arithmetic. But it's one of those things that I never actually practised, because practice is difficult to get when we all have pocket calculators. It's difficult to set yourself questions at random. It's also difficult to judge your improvement. That's all that these quickfire programs are: a continuous stream of questions and a score. Always test yourself, always improve...
After showing a few of these to my friends, the general consensus was that I should put them online. But I originally created these for my own personal use and never planned to share them, as such, the code is veeery messy. However, they are all self-contained snippets of javascript with no dependencies (unless otherwise noted), so you can save them to your computer and practise until your heart is content.
 Add/Subtract - Sums generated at random within the range that's probably most useful (as in, too small to warrant using a calculator). Try saving it to your machine and changing the numbers for different difficulties.
Add/Subtract - Sums generated at random within the range that's probably most useful (as in, too small to warrant using a calculator). Try saving it to your machine and changing the numbers for different difficulties. Asking in words is, in my opinion, much harder but more similar to real life situations.
Multiply - Multiplications at random within the range that you give.
Arithmetic - Combination of the two above.
Half - 'Easy' division.
Square - A multiplication table you have to fill in. Use the arrow keys to zip the cursor around. You can change the size of the table by typing a different query string in the URL (the number after the question mark).
Rectangle - Hardcore version of the one above. No cursor, type all the numbers in order.
Tables1 - Multiply numbers in order.
Tables2 - This one's hard, a much better test of how well you know the multiplication tables.
At this point I started to deviate from the original goal, into more general puzzle/reaction skills that could be learnt.
 Memory - Short term memory. There are several variations on this one. A series of numbers, one per second, remember as many as you can.
Memory - Short term memory. There are several variations on this one. A series of numbers, one per second, remember as many as you can.Reactions - The simplest reaction testing game, sometimes known as the 'ruler drop' test. Human average is around 240ms (although the accuracy of the timings may depend on your computer/browser).
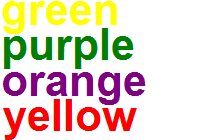
Colours - Click (or type) the name of the font colour. It's very easy to add/remove colours from the list if you think my selection is rubbish.
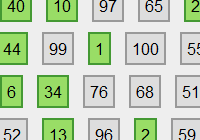
Monkey - Click the boxes in the numbered order - but the numbers disappear after a set delay. This is a game that monkeys have been trained to play, and their high scores are around 16, with a display time of 60 milliseconds! Ouch.
It's much easier to play if you have a touchscreen. Also might be easier if you adjust your browser's zoom settings.

Search - A surprisingly difficult variation on the Monkey one. This time there are a hundred numbers to click, in order, as fast as you can. This really is something you can improve at.
Search + Score - Same as above, but with a longer time limit to make it a bit easier and a graph to display your scores, so you can see your improvement (or lack thereof).
Pitch - The only audible one and maybe a little out of place here. Test your perfect pitch recognition skills, assuming A is 440Hz. It is something you can learn. Type B-flat as 'Bb', F-sharp as 'F#' etc. This was working when I made it, but it seems to be broken in modern browsers. I shall fix it at some point.

Pi - Classic test of long term memory. Only goes as far as the Feynman Point, so it's useless if you're really into this kind of thing.
Continuing on the long-term memory theme...

Elements - Learn the Periodic Table; find the randomly chosen element.
Name the Elements - An alternative way of learning it, or maybe just to test yourself; list as many elements as you can.
Braille - Learn the basics of the Braille alphabet visually. You might go blind tomorrow.
Phonetic Alphabet - Very simple, but very useful to know.
Morse Code (visual) - This is like the Braille one but with images of dots and dashes. It's probably not very useful if you actually want to learn Morse code.
Morse Code, now with audio - This one depends on an external file, a recording of the alphabet at 8wpm from Wikipedia. The visual helps when you're just beginning but turn it off soon as you can. In fact, the proper way to learn, apparently, is to start at full speed but with a limited character set. But maybe this quickfire can give you just enough to make-do in an emergency-type situation.
Update: Here's a new Morse program which runs at 18wpm, much more useful. It also has a bag to select what characters it will throw at you. Apparently, in the Koch method, the recommended learning order is:
KMRSUAPTLOWI.NJEF0Y,VG5/Q9ZH38B?427C1D6X
Update again: Morse Learn, same as before but instead of choosing the next card at random it weights the probabilities based on which ones you previously got wrong.

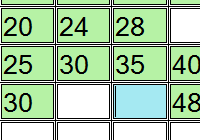
If you're learning Japanese, here are hiragana and katakana quickfires. The table underneath is the selection you're asked on, click a character to toggle it in or out of the bag. There's a surprising difference in the shape of the characters between different fonts.
Update: Hiragana Learn and Katakana Learn. The selection is adaptive as with the other learning ones, but a neat bonus is that the table colours reflect the weighting.

Flags - Official flags of all the nations. Annoyingly, this is something that keeps changing, especially for countries experiencing political unrest. I made a version hotlink to wikipedia's flag images, but even that has its failings as some countries change their name. The list should all be correct as of now, but there's no guarantee. Do let me know if you find any errors.
You can change the number of options, and hence the difficulty, by putting a number in the query string.

Maps - Countries of the world as they appear on the globe, also taken from wikipedia. Should be up-to-date, let me know if there are any errors.

Capitals - Drag the country to its capital city, or the capital city to its country.
Capitals with Flags - Happily depending on just a single sprite sheet image, this extension helps you learn countries and their flags at the same time.
Capitals Hardcore - For when the drag and drop gets too easy. I actually made half a dozen different variations on this - but this one seems to give the most reward, by forcing you to type out the correct answer if you give up.
Capitals Learn - Yet another variation that I'm adding. This one remembers what you got right or wrong, and alters the probabilities for which card it shows next accordingly. I may update a few others to behave like this too.

Labels - A progression on the maps theme. Several maps are available in which you have to try and list all of the areas.
Includes the London Underground Tube Map. Officially there are 270 stations on the Underground: I count 368, or 268 if you subtract the Overgound and the DLR. Apparently Paddington and Hammersmith both count as two stations.
The map you choose is just an image with textual labels placed over it. If you look at the source, you should be able to add your own maps if you want.

Labels B - Variation on the above; type the name of the random label. Possibly easier.
Where In The World - Progressing our general knowledge of geography, this hones that vital skill of being able to point out on a map the approximate location of a destination. The hit boxes are quite generous, and actually in the case of a few pacific islands aren't guaranteed to be correct.
I had wanted to extend and improve the accuracy of this idea and started playing with vector data from Natural Earth. The only possibly useful thing I got round to was this zoomable hover map.

And last, but certainly not least, Minesweeper.
Not entirely sure why I felt the need to recreate this in javascript.
The javascript games continue here.
Update (2017): This isn't really a quickfire game, but there's probably no better place to put it. Colour Test is my version of a more popular colour-vision test, but made harder by making the differences in hue much more subtle. The difficulty might depend on how good your display is.
Do you have an idea for a quickfire game? Any suggestions or improvements (but certainly not criticism) are welcome. It is in fact possible to contact me.